Mobile SEO – jak zoptymalizować swoją stronę pod urządzenia mobilne?

Już od 2018 roku Google stopniowo migruje witryny do indeksu mobilnego. Jest to równoznaczne, z tym że wyniki wyszukiwania organicznego zostaną wkrótce ujednolicone na wszystkich typach urządzeń – wszystko to na podstawie Mobile-First Index. Dlatego tak popularne jest tworzenie stron dopasowanych do urządzeń mobilnych i dbanie o mobile SEO.
Artykuł odpowiada na pytania:
- Czym jest „Mobile SEO” lub „mobilne SEO”?
- W jaki sposób zwiększyć widoczność strony w rankingu mobilnym Google?
- Jakimi narzędziami testować swój serwis dla optymalizacji pod urządzenia mobilne?
Spis treści:
Czym jest mobile SEO?
Mobile SEO, czyli po prostu optymalizacja strony mobilnej polega na przystosowaniu mobilnej bądź responsywnej wersji witryny do wyszukiwarki Google. Podczas tego procesu analizowane i modyfikowane są różne elementy – wygląd, struktura, prędkość ładowania oraz content. Tego typu zmiany wpływają korzystnie nie tylko na pozycjonowanie i widoczność strony, ułatwiają też nawigację w obrębie witryny, a do tego w znaczący sposób mogą wpłynąć na częstotliwość odwiedzin. Fakt, że warto dbać o mobile SEO, podkreślają wyniki raportu Digital 2021 – z jego treści wynika, że w 2021 roku liczba internautów mobilnych wzrosła do 4,32 mln, a 69,4% Internautów decyduje się na zakupy przy pomocy smartfona lub tabletu.
Nadal zastanawiasz się, czy warto tworzyć mobilną wersję strony? Zatem weź pod uwagę, że smartfony coraz skuteczniej zastępują wiele urządzeń codziennego użytku, a do tego nieustannie znajduje się w zasięgu dłoni. Dlatego to właśnie jest pierwszy sprzęt, do którego sięgają użytkownicy podczas robienia zakupów, przeglądania sieci czy korzystania z mediów społecznościowych. Mobile SEO pomoże Ci trafić do tych odbiorców.
Jak zoptymalizować stronę pod urządzenia mobilne? Kluczowe zalecenia Google
Brak oddzielnych adresów
Google zaleca zaprzestanie stosowanie wersji mobilnej strony pod oddzielnym adresem np. m.przyklad.pl. Zamiast tego lepiej sprawdzi się stosowanie stron responsywnych, czyli takich, zmieniających układ i szerokość poszczególnych elementów, dopasowując się do rozdzielczości urządzenia. Wpływa to nie tylko na wygodę użytkowników, ale również umożliwia szybsze i łatwiejsze wprowadzanie zmian w obrębie witryny.
Widoczność danych strukturalnych i metadanych na obu wersjach witryny
Konieczne jest posiadanie danych strukturalnych poprzez umieszczenie konkretnych znaczników przy fragmentach treści. Tym samym roboty Google uczą się i mogą jeszcze lepiej zrozumieć zawartość strony internetowej. Oprócz tego ułatwia im to zebranie informacji na temat sieci. Kolejną ważną korzyścią danych strukturalnych jest możliwość wyświetlania w wynikach wyszukiwania istotnych treści np. recenzji, godzin otwarcia, adresu czy proponowanych cen.
Zastosowanie rel=canonical i rel=alternate
Dla robotów Google bardzo ważne jest zastosowanie rel=canonical i rel=alternate, ponieważ umożliwia im to odnalezienie stron kanonicznych, a także dopasowanie właściwej wersji językowej na różnych urządzeniach. W ten sposób możliwe jest też uniknięcie duplikacji.
Specjaliści zachęcają także do stosowania atrybutów rel=next oraz rel=prev, a wówczas strony paginacji są traktowane jako logiczna sekwencja. Po prostu pozwala to na przesłanie robotom informacji, że każda kolejna strona jest kontynuacją treści poprzedniej.
Szybkie ładowanie się strony
Im wolniej wczytuje się strona, tym zwiększa się ryzyko, że użytkownik wyłączy Twoją stronę. Dlatego w rankingach oceniających konwersję najwyższe pozycje notują strony, które szybko się ładują. W tym artykule możesz zapoznać się z badaniami, a zgodnie z nimi 47% osób chce, żeby witryny ładowały się w ciągu maks. 2 s. Natomiast aż 40% zrezygnuje z przeglądania serwisu, jeśli ten czas wydłuży się do 3 s. Dlatego w tym przypadku nie ma miejsca na kompromisy.
Co wziąć pod uwagę przy optymalizacji strony mobilnej?
Google Search Console
Jeśli nadal masz dwie wersje strony – dla urządzeń mobilnych i desktopowych – to pamiętaj o tym, żeby obie dodać do Google Search Console. Nie musisz tego robić w przypadku stosowania responsywnej strony.
Prędkość ładowania strony
W przypadku mobile SEO szybkość ładowania się strony jest jeszcze ważniejsza w porównaniu do wersji desktopowych. Możesz wykorzystać różne metody, które przyspieszą działanie witryny np.:
- kompresja grafik, plików video i animacji,
- optymalizacja kodu źródłowego, aby zmniejszyć CSS, HTML i JavaScript,
- poprawa czasu odpowiedzi serwera.
Do sprawdzenia czasu ładowania strony warto wykorzystać narzędzie PageSpeed Insights, służące do dokładnego sprawdzenia poszczególnych elementów.

Podstrony ze wskaźnikiem ładowania poniżej 2,5 sekundy są oznaczone przez Core Web Vitals jako prawidłowe (źródło: Google PageSpeed Insights)
Projekt strony na urządzenia mobilne
Podczas projektowania strony weź pod uwagę to, jak bardzo zaawansowane są urządzenia, wykorzystywane do otwierania witryn. Poza tym koniecznie zastosuj się do kilku kluczowych zasad, wpływających na łatwość korzystania z mobilnej wersji strony internetowej.
Przede wszystkim pamiętaj o:
- niestosowaniu okienek pop-up – w wersji mobilnej strony warto zrezygnować z okienek pop-up, a jeśli już mają się pojawić, to ich wielkość musi być dostosowana do mniejszej rozdzielczości ekranu, a przede wszystkim nie może zasłaniać całego obrazu;
- nie blokować JavaScript, CSS i obrazów – konieczne jest to, żebyś pozwolił robotom Google analizować dokładnie to, co widzą użytkownicy po włączeniu strony internetowej w wersji desktopowej i mobilnej;
- nie używać Flasha – weź pod uwagę, że większość urządzeń mobilnych nie jest w stanie obsłużyć technologii flash, dlatego lepiej zrezygnuj z niej, bo i tak nie wyświetlą się takie multimedia czy efekty na smartfonie, tablecie itp.
Nawigacja
Istotne jest to, żeby użytkownik korzystający z wersji mobilnej strony mógł bez problemu poruszać się po stronie, a przede wszystkim z łatwością dotarł do tych samych zakładek, co w wersji desktopowej. Pamiętaj o tym, że Google nie lubi ukrywania podstron czy odnośników w menu. Jeśli już musisz to zrobić, to najpierw przeanalizuj, jaki ruch generują dane podstrony.
Dopasowanie elementów na stronie
Dopracowanie wyglądu strony to kluczowy element podczas optymalizacji strony na potrzeby urządzeń mobilnych. Przede wszystkim zadbaj o to, żeby wszystkie „klikalne” butony czy po prostu odnośniki były dostosowane do wielkości witryny, a do tego były łatwe w obsłudze. Dlatego nie mogą być ani za małe, ani za duże. W końcu brak dopasowania sprawi, że buton będzie trudny do uderzenia palcem bądź zasłaniał zbyt wiele innych elementów.
Dopasowanie strony do różnych urządzeń
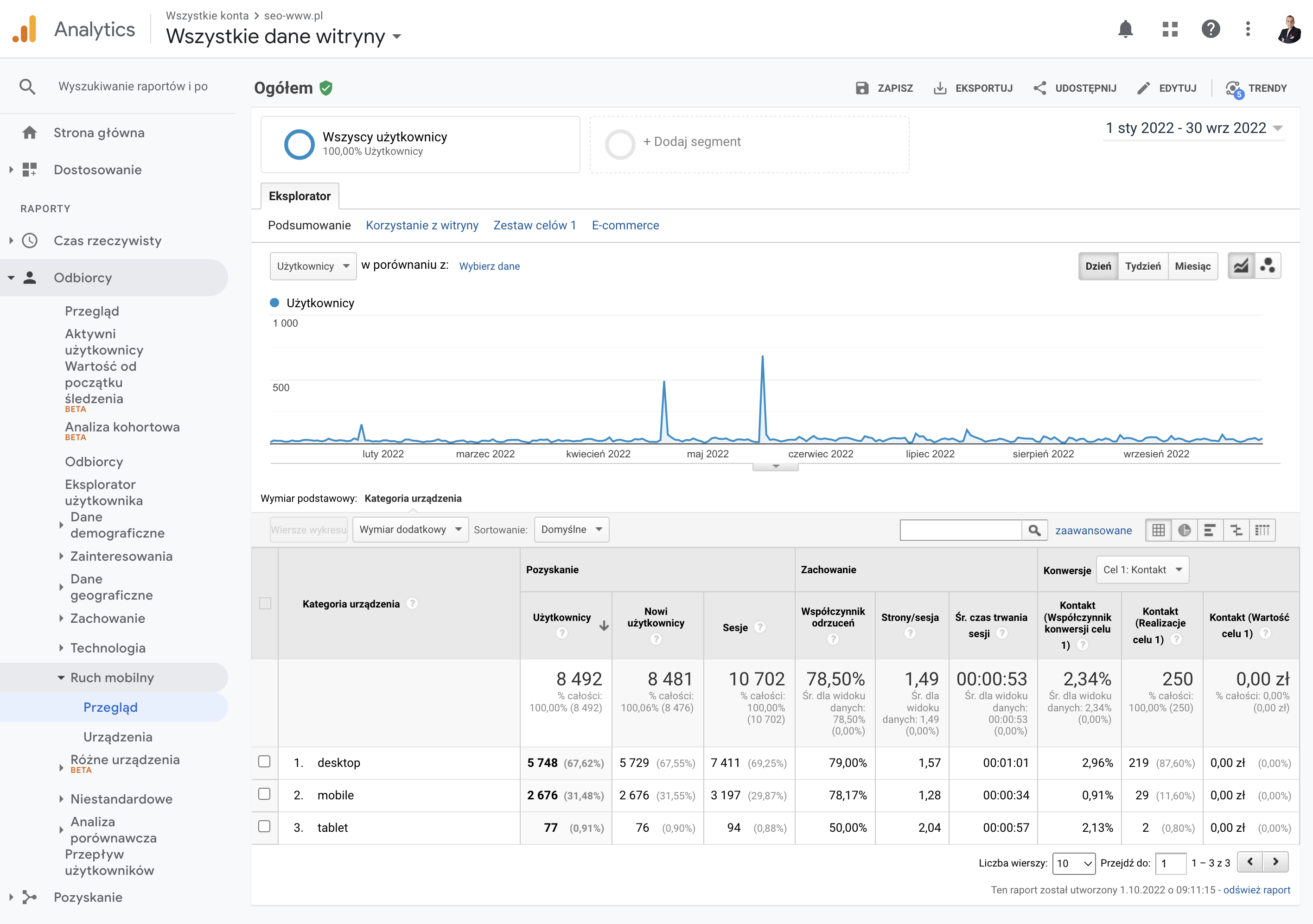
Bez problemu znajdziesz informacje, dotyczące tego, z jakich typów urządzeń korzystają osoby, odwiedzające Twoją stronę internetową. Wystarczy, że skorzystasz z Google Analytics. Przeanalizuj te dane, a następnie dopasuj swoją witrynę do tych rodzajów urządzeń, które pojawiały się najczęściej. Oczywiście trudno jest przystosować serwis do wszystkich przenośnych sprzętów, to jednak zadbaj o komfort podczas przeglądania witryny z pomocą tych najczęściej wymienianych urządzeń.

Raport wejść dla urządzeń mobilnych (źródło: Google Analytics)
Optymalizacja title i meta description
Ze względu na mniejszą rozdzielczość ekranów urządzeń mobilnych w porównaniu do komputerów czy laptopów musisz dokładnie przemyśleć wybór tytułu strony. Weź pod uwagę fakt, że na ekranie jest po prostu mniej miejsca. Tym samym istotne jest to, żeby w umiejętny sposób połączyć długość z jakością podczas tworzenia meta title, meta description czy po prostu odnośników URL.
Treści
Kolejną ważną zasadą mobile SEO jest możliwość dostępu do takich samych treści dla osób, korzystających z urządzeń w wersji mobilnej i desktopowej. Właśnie z tego powodu ważne jest przemyślane zaprojektowanie układu strony, a przede wszystkim odpowiednie rozmieszczenie treści. W ten sposób użytkownicy nie będą mieli wrażenia bałaganu czy przesytu. Jednocześnie dostarczysz im wszystkich niezbędnych informacji.
Pamiętaj o tym, że bogactwo treści – oczywiście przy jednoczesnym dostosowaniu do urządzeń mobilnych – jest istotne także ze względu na dość swobodne zagęszczenie słów kluczowych.
Bezpłatne narzędzia Google do optymalizacji strony mobilnej
Test optymalizacji mobilnej
Google udostępnia Ci za darmo Mobile Friendly Test, dzięki któremu w prosty i szybki sposób sprawdzisz, czy strona jest dopasowana do urządzeń mobilnych. Umożliwia to kontrolowanie każdej podstrony osobno. Po chwili oczekiwania otrzymasz wyniki – jeśli pojawią się jakieś błędy lub blokowane zasoby, to wszelkie informacje są widoczne w bardzo przejrzysty sposób.
Z pomocą Mobile Friendly Test nie tylko dowiesz się, jak roboty Google postrzegają Twoją stronę. Przede wszystkim zwrócisz uwagę na błędy, które do tej pory mogłeś ignorować. Niekiedy może to wynikać z nieprawidłowości w obszarze strony.
Wśród najczęstszych problemów jest:
- wybranie za małego fonta,
- zbyt duże zagęszczenie klikalnych elementów,
- zbyt szeroka treść w porównaniu do rozdzielczości ekranu,
- wykorzystanie niezgodnych wtyczek,
- brak ustawienia widoczności pewnych obszarów,
- brak dopasowania widocznych elementów do szerokości ekranu urządzenia mobilnego.

Test optymalizacji mobilnej w Google
Narzędzie w przeglądarce Chrome
Masz zainstalowaną przeglądarkę Chrome? Zatem możesz skorzystać z naprawdę intuicyjnego i przydatnego narzędzia do kontroli mobile SEO. Ta opcja jest szczególnie chętnie wybierana przez Web Developerów. Wystarczy w przeglądarce nacisnąć kombinację kilku klawiszy – Ctrl, Shift i I. W ten sposób sprawdzisz poprawność poszczególnych elementów. Dostęp do kodu źródłowego ułatwia także ingerencję w jego treść, bez wpływu na faktyczny stan witryny.
Google Search Console
Dostęp do Google Search Console zapewnia wiele możliwości, dlatego warto założyć tam konto jeszcze na etapie tworzenia strony www. Jeśli interesuje Cię analiza mobile SEO, to odwiedź zakładkę ruch związany z wyszukiwaniem, gdzie jest dostępna osobna obsługa na urządzeniach mobilnych. Poza tym możesz pobrać dokładny i wyjątkowo szczegółowy raport na temat wszystkich zindeksowanych elementów. Szczególnie dotyczy to obszarów, wpływających na odczucia użytkowników. Wyniki otrzymanego raportu umożliwią znalezienie problemów, wpływających na trudności w obsłudze strony na urządzeniach mobilnych.
Testowanie danych uporządkowanych
Wiesz już, jak ważne są dane strukturalne. Jednak pamiętaj też o tym, że muszą być takie same dla strony w wersji mobilnej i desktopowej. Warto sprawdzić, czy właśnie tak jest w obrębie Twojej witryny. Pomoże w tym kolejne darmowe, proste w obsłudze i udostępnione przez Google narzędzie. Wystarczy, że wpiszesz adres URL oraz fragment kodu, który chcesz zweryfikować, a już po chwili otrzymasz wyniki testu.
Poszukujesz agencji SEO w celu wypozycjonowania swojego serwisu? Skontaktujmy się!