Core Web Vitals – czym jest i jaki ma wpływ na efekty pozycjonowania?

Techniczne SEO zmieniło się diametralnie na przestrzeni ostatnich 7 lat. Zarówno wyszukiwarki, jak i użytkownicy wymagają coraz bardziej wartościowego contentu na stronach potencjalnych usługodawców i znacznie lepszej wydajności witryn przekładającej się na pozytywnie wrażenia, jakich doświadczają internauci podczas korzystania z danej strony internetowej. Kluczowe zmiany zostały spowodowane większym zrozumieniem potrzeb klientów oraz troską o ich bezpieczeństwo w sieci. W tym artykule poruszymy jedną z największych aktualizacji wyszukiwarki, czyli „Podstawowe Wskaźniki Internetowe” zwane „Core Web Vitals” będące częścią algorytmów wyszukiwarki Google od czerwca 2021 roku. Zapraszamy do lektury!
Artykuł odpowiada na pytania:
- Czym jest Core Web Vitals?
- Jakie czynniki wchodzą w skład Core Web Vitals?
- Czy wskaźniki Core Web Vitals wpływają na pozycjonowanie?
Spis treści:
Czym jest Core Web Vitals?
Core Web Vitals to zbiór innowacyjnych rozwiązań skutkujących polepszeniem rzeczywistych wrażeń użytkowników, jakich doświadczają podczas korzystania z poszczególnych witryn. Określają one najważniejsze aspekty techniczne domeny, czyli: czas wczytywania strony, jej wydajność, responsywność oraz interaktywność. Wpływają na pozycje w wyszukiwarkach będąc istotnym czynnikiem rankingowym zaliczającym się pośrednio do terminu SXO (z ang. Search Experience Optimization).
Jakie czynniki wchodzą w skład Core Web Vitals?
Od czerwca 2021 roku Google dokonuje oceny za pomocą kilku dodatkowych czynników, m.in. LCP, FID oraz CLS. Są to zaawansowane metryki wskazujące: szybkość ładowania witryny, czas od pierwszej interakcji użytkownika ze stroną oraz wizualną stabilność domeny. Poniżej opisujemy 3 kluczowe elementy wchodzące w skład wskaźników Core Web Vitals.

Wskaźniki ładowania poniżej 2,5 sekundy są oznaczone jako prawidłowe (źródło: Google PageSpeed Insights)
LCP (z ang. Largest Contentful Paint) – szybkość ładowania witryny
Largest Contentful Paint mierzy szybkość ładowania najważniejszych elementów podstrony i ma za zadanie zadbać o to, aby potencjalny klient w jak najkrótszym czasie zobaczył pierwszy ekran i mógł rozpocząć korzystanie z danej witryny. Dlaczego metryka LCP jest ważna? Ponieważ zmusza właścicieli stron internetowych do priorytetyzowania kolejności ładowania konkretnych zasobów. Dodatek ten okazał się dużym plusem w kierunku ulepszenia doświadczeń użytkowników (UX).
FID (z ang. First Input Delay) – wskaźnik mierzący czas od pierwszej interakcji użytkownika ze stroną
First Input Delay mierzy czas od pierwszej interakcji potencjalnego klienta ze stroną. Trwa to do momentu, gdy przeglądarka, z której korzystasz (np. Google Chrome, Mozilla Firefox lub Microsoft Edge) będzie w stanie rozpocząć przetwarzanie konkretnej akcji związanej z podjętą interakcją. Dlaczego metryka FID jest ważna? Z własnych obserwacji możemy stwierdzić, iż dzięki temu internauci są w stanie znacznie szybciej rozpocząć korzystanie z danej strony (nie muszą czekać na załadowanie wszystkich elementów, aby użyć konkretnej funkcjonalności — przykładowo menu).
CLS (z ang. Cumulative Layout Shift) – wizualna stabilność domeny
Cumulative Layout Shift mierzy wizualną stabilność domeny w kontekście zmian layoutu skutkujących niekontrolowanymi przesunięciami różnych elementów. Jest to najczęściej zauważalne przy doładowywaniu poszczególnych funkcjonalności witryny. Dlaczego metryka CLS jest ważna? Motywuje ona bowiem web developerów do zadbania indywidualnie o każdy prezentowany szczegół domeny, umożliwiając użytkownikom bezbłędne i dynamiczne załadowanie wybranej strony internetowej.
W celu obliczenia CLS należy posłużyć się miarą „Layout Shift Score”, którą można uzyskać mnożąc wynik „Impact Fraction” i „Distance Fraction” przez siebie, czyli stosunek odległości oraz przesunięcia danych elementów na Twojej stronie. W konsekwencji, jeśli konkretny szczegół przesunął się o 25%, „Distance Fraction” równa się 0,25 i tak dalej. Poprawnym wynikiem są wszystkie wartości powyżej 0,1 (np. 0,75 * 0,25 = 0,1875), ale nieprzekraczające 0,25.

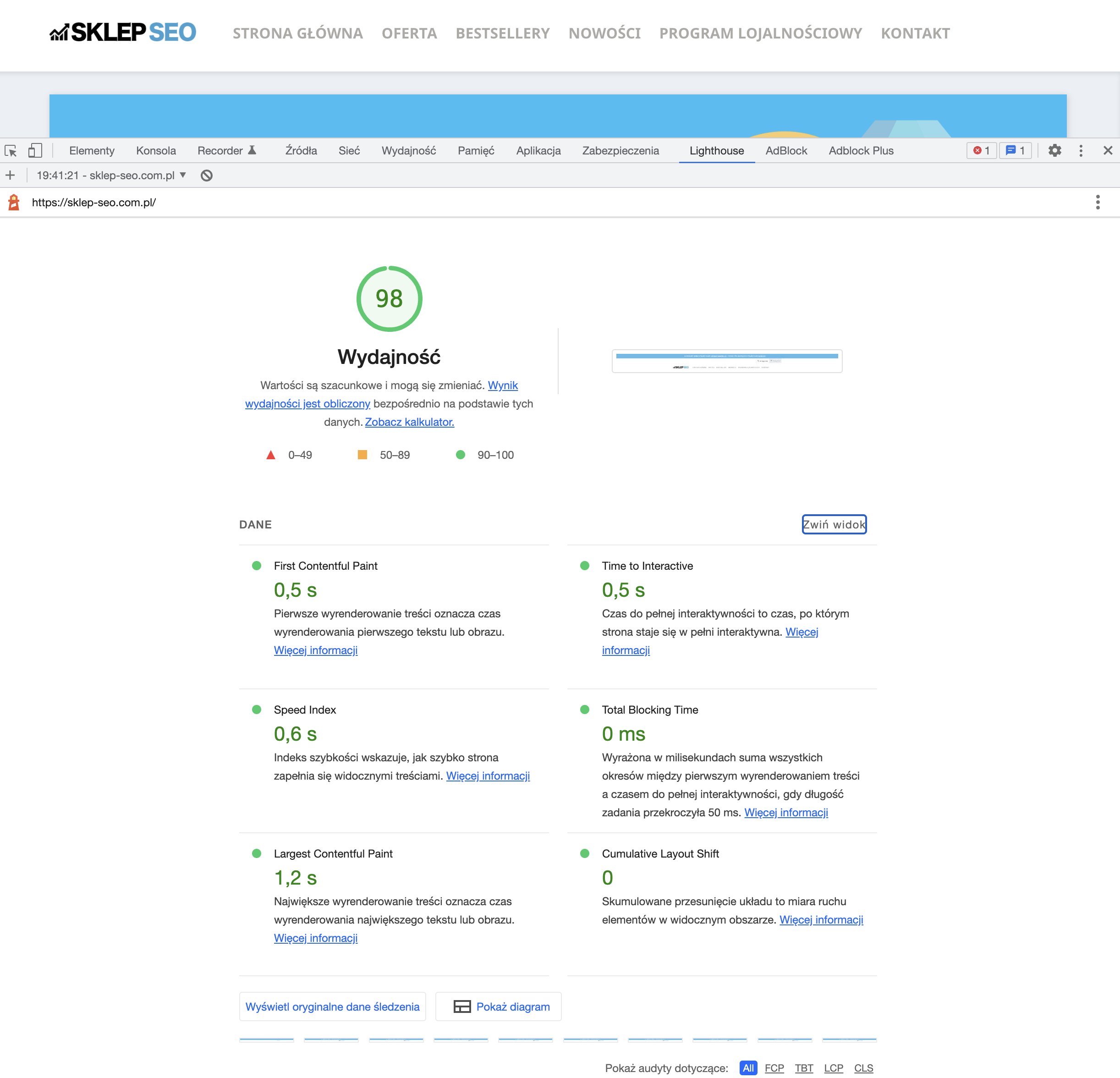
Strona zostanie oceniona jako poprawna, jeśli czas od pierwszej interakcji użytkownika wyniesie poniżej 100 ms (źródło: Google Lighthouse)
Czy wskaźniki Core Web Vitals wpływają na pozycjonowanie?
Wskaźniki Core Web Vitals jak już wcześniej wspomnieliśmy wpływają na pozycjonowanie, ponieważ odpowiadają za doświadczenia użytkowników, a co za tym idzie — wchodzą w skład SXO. Pracownicy wyszukiwarki Google również oficjalnie potwierdzili informację, że wskaźniki Core Web Vitals są czynnikiem rankingowym. Nie powinniśmy jednak myśleć, że od teraz pozycje w SERP-ach kompletnie się zmienią, ponieważ jest to wyłącznie dodatek ulepszający wrażenia internautów, a nie zupełnie nowy element odpowiadający za pozycjonowanie. Rekomendujemy należycie dbać o Core Web Vitals i regularnie je mierzyć używając do tego popularnych narzędzi.
Ranking 5 najpopularniejszych narzędzi do mierzenia Core Web Vitals:
- Lighthouse — mierzenie wydajności, optymalizacji strony pod SEO i progresywnych aplikacji internetowych;
- Google PageSpeed Insights — weryfikacja wskaźników Core Web Vitals wpływających na ogólną ocenę strony;
- Google Search Console — audyt jakości adresów URL na urządzeniach mobilnych oraz komputerach pod kątem kluczowych czynników Core Web Vitals (np. LCP lub CLS);
- Web Vitals Extension (wtyczka do przeglądarki Google Chrome) — możliwość przeglądania dowolnych stron internetowych w celu sprawdzenia problematycznych wskaźników (zielony kwadrat oznacza poprawne miary, a czerwony pokazuje elementy do poprawy);
- Chrome DevTools (narzędzia deweloperskie) — zakładka Performance udostępnia raport dla Core Web Vitals, w którym możemy zbadać LCP i CLS.
W naszej agencji SEO korzystamy m.in. z Lighthouse, Google Search Console i dedykowanej wtyczki do przeglądarki Google Chrome. Uważamy, że są to najbardziej przydatne narzędzia do mierzenia Core Web Vitals, które mogą realnie pomóc w ocenie rzetelności podejmowanych działań z zakresu SXO.
Reasumując, Core Web Vitals to nowy czynnik rankingowy wpływający na wrażenia użytkowników, jakich doświadczają podczas korzystania z Twojej strony WWW. W jego skład wchodzą 3 kluczowe elementy — LCP, FID oraz CLS odpowiadające kolejno za szybkość ładowania witryny, interaktywność oraz wizualną stabilność domeny. Polecamy również regularnie mierzyć Core Web Vitals, posługując się narzędziami tj. Lighthouse, Google Search Console, a także wtyczką Web Vitals do przeglądarki Google Chrome.
Poszukujesz agencji SEO w celu wypozycjonowania swojego serwisu? Skontaktujmy się!