O tym, jak ogromne znaczenie ma mobilna wersja strony, wie coraz więcej właścicieli stron internetowych. To, że codziennie sięgamy po telefon nie jest już niczym nadzwyczajnym. Urządzenia mobilne towarzyszą nam każdego dnia i na każdym kroku. W jaki sposób dostosować stronę pod urządzenia mobilne?
Artykuł odpowiada na pytania:
- Jak powinna wyglądać responsywna strona internetowa?
- W jaki sposób strona WWW powinna się skalować na urządzeniach mobilnych?
- Jak powinna wyglądać mobilna wersja strony internetowej?
Nasze podejście do responsywnej strony internetowej powinno być znacznie szersze. Nie należy opierać się wyłącznie na pozytywnym wyniku testu, w wybranym narzędziu testującym naszą witrynę. Oczywiście jego odpowiedni wynik oznacza, że strona może dobrze sobie radzić na mniejszych ekranach, ale nie musi to oznaczać, że jest intuicyjna i użyteczna dla użytkowników. Musimy pamiętać, że przeglądanie strony na urządzeniach mobilnych wygląda zupełnie inaczej, niż na ekranie komputera stacjonarnego, czy laptopa. Sprawdźmy w związku z tym, co zrobić, aby dopasować stronę do użytkowników korzystających z urządzeń mobilnych. Dzięki temu odczucia z przeglądania Twojej strony będą naprawdę dobre, a profesjonalizm, który wykażemy zwiększy szansę na pozyskanie leada.
Spis treści:
Skróć treści do absolutnego minimum
Pamiętaj, że dostępny obszar strony, który widzimy na ekranie smartfona, jest zdecydowanie mniejszy niż na monitorze. Oznacza to, że jednocześnie jesteśmy w stanie zobaczyć zdecydowanie mniej informacji. Ekran jest wąski, a to przekłada się na to, że jednocześnie mieści się na nim mniej elementów.
Co to oznacza w praktyce? Przede wszystkim trzeba pamiętać, że długie bloki tekstu mogą okazać się… zbyt długie. Dotyczy to szczególnie smartfonów. Jeśli dana podstrona nie wyświetla typowego artykułu, należy zadbać o to, aby nie pojawiały się na niej zbyt długie bloki treści. Szansa na to, że zaciekawią one użytkownika, jest bowiem niewielka.
Ilość tak obszernego contentu sprawi, że witryna zostanie od razu przewinięta. Z kolei zbyt częste scrollowanie skutkować będzie tym, że użytkownik zdecyduje się po prostu opuścić naszą witrynę.

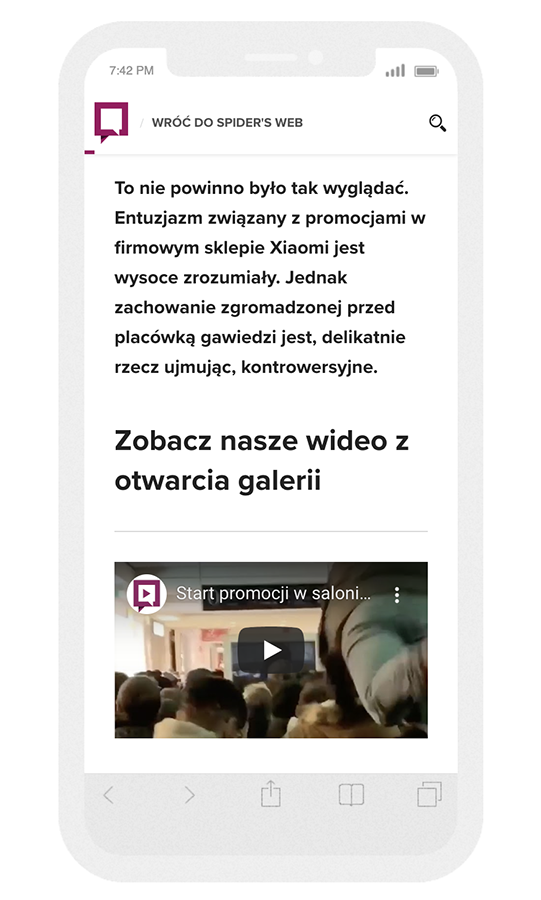
Zadbaj o krótkie bloki treści oraz o elementy multimedialne (źródło: spidersweb.pl)
Przygotowaliśmy kilka pomysłów dotyczących tego, w jaki sposób można dostosować stronę do urządzeń mobilnych:
- jeśli wyświetlamy na stronie bloki tekstu, stosujmy również nagłówki. Dzięki temu użytkownik będzie wiedział, czemu poświęcony jest dany dział;
- stawiajmy na krótsze treści, które obfitują w konkretne informacje;
- stawiajmy na treści wizualne, do których zaliczają się obrazy, wideo oraz ikony;
- pogrubiajmy treści, które są najbardziej istotne – po ich przeczytaniu internauta wyłapie szybko kontekst danego artykułu;
- sięgajmy po listy wypunktowane – czyta się je zdecydowanie wygodniej niż całe akapity;
- zastanówmy się nad zastosowaniem karuzeli dla odpowiednich sekcji – kolejne składowe można wówczas przeglądać zarówno w prawo, jak i w lewo. To dobry zabieg, jeśli chcemy zmniejszyć długość naszej strony.
Zadbaj o odpowiednią wielkość elementów nawigacji
Pamiętaj, że ekran smartfona jest mniejszy od ekranu komputera PC czy laptopa – wspomnieliśmy już o tym wcześniej. Nawet jeśli ktoś korzysta ze smartfona o ekranie większym niż 5 cali, poruszanie się po stronie może być naprawdę trudne. Zwłaszcza jeśli porównamy go z przeglądaniem witryny na komputerze. Kursorem jesteśmy w stanie o szybko i bez żadnych problemów dotrzeć w ten obszar strony, który nas interesuje. W przypadku smartfona jest to znacznie trudniejsze.

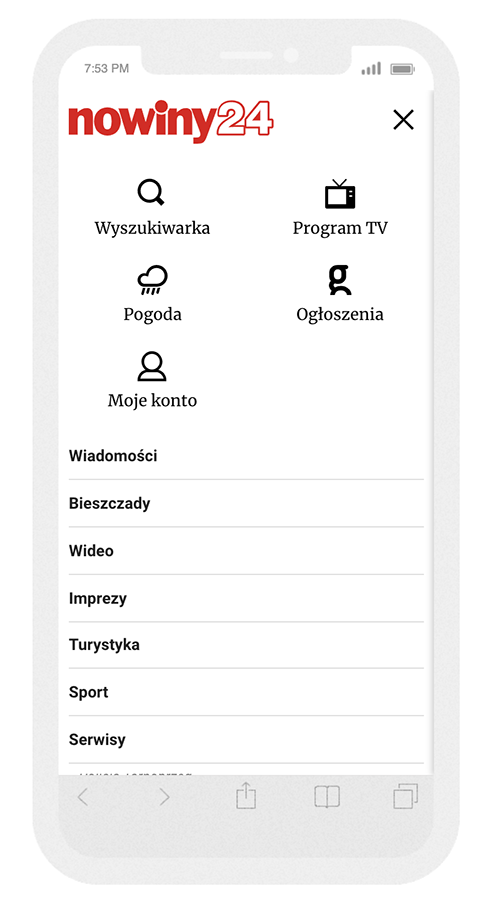
Zadbaj o odpowiednią wielkość elementów nawigacji (źródło: nowiny24.pl)
Nie zapominajmy również o odpowiedniej wielkości poszczególnych elementów. Wszystkie przyciski i ikony, które można nacisnąć, muszą mieć odpowiednią wielkość. Przycisk powinien być łatwy w trafieniu go palcem. Największą uwagę przyłóżmy do przycisków typu CTA. Są to przyciski, które wzywają do konkretnej czynności. Ich celem jest nakierowanie użytkowników do odpowiedniej lokalizacji na stronie.
Zadbaj także o to, aby na stronie znajdował się również przycisk powrotu do początku strony. Wystarczy w niego kliknąć, aby szybko znaleźć się na samej górze witryny. W wielu wypadkach przycisk ten jest zbyt duży. W efekcie swobodne przeglądanie strony zostaje znacznie utrudnione. W związku z tym zwróć uwagę, jak wygląda on na Twojej stronie. Jeśli jest taka potrzeba, zmień jego rozmiar, bądź umieść go bliżej krawędzi okna przeglądarki.
Wyłącz niepotrzebne pop-upy
Kolejna kwestia dotycząca dostosowania strony dla użytkowników mobilnych dotyczy usunięcia wyskakujących okienek typu pop-up, które są odbierane bardzo niekorzystnie przez internautów. O ile jednak na komputerze można je zamknąć stosunkowo szybko, o tyle na telefonie okazuje się to być dość trudne. Przycisk wyłączania okienka okazuje się bowiem zbyt mały, a więc w efekcie trudno w niego trafić. Chęć zamknięcia okienka na ogół kończy się przejściem do zupełnie innej podstrony. Jest to rozwiązanie bardzo niekorzystne. Już na samym początku sprawia, że użytkownik odbiera stronę w sposób bardzo negatywny.

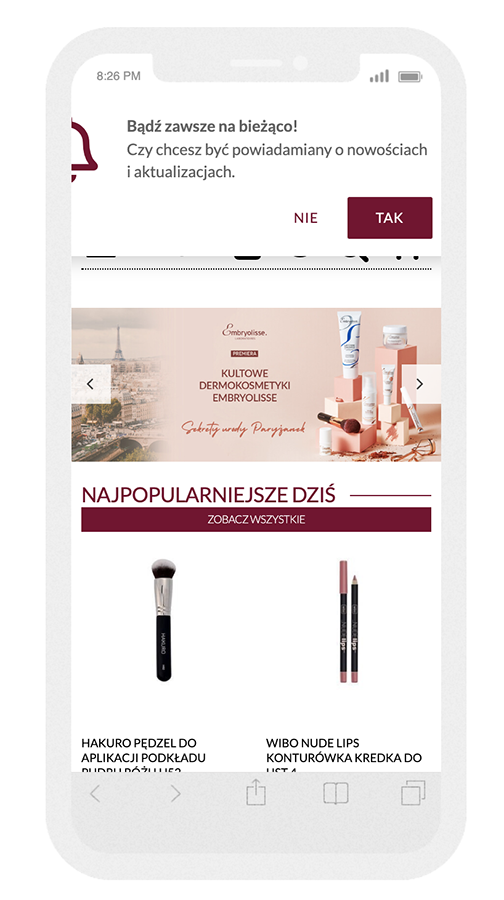
Wyłącz wszelkie popupy użytkownikom mobilnym (źródło: ezebra.pl)
Zadbaj o wygodne formularze
Jeśli mówimy o dostosowaniu strony do użytkowników mobilnych, koniecznie trzeba wspomnieć także o formularzach na stronie. Każdy formularz powinien być jak najprostszy w obsłudze. Użytkownik musi bowiem chcieć poświęcić swój czas, aby go wypełnić. Ogromne znaczenie ma przede wszystkim odpowiednia wielkość poszczególnych funkcji na naszej stronie. Zwróć uwagę na wszystkie elementy klikalne. Zalicza się do nich pola wyboru i listy wyboru – sprawdź czy są możliwie łatwe do zaznaczenia na telefonie.

Zmniejsz liczbę pól formularza do absolutnego minimum (źródło: sklep.infor.pl)
Umieść dane kontaktowe w widocznym miejscu
Sprawdź, czy można nawiązać z Tobą kontakt za pomocą formularza kontaktowego. Stosuj wokół całej strony liczne przyciski CTA, które będą kierować do podstrony z formularzem kontaktowym. Zadbaj również o to, aby numer telefonu był odpowiednio wyeksponowany. Dobrze jest umieścić go w górnej części witryny. Powinien podążać wraz z tym, jak przewijamy stronę. Trzeba jednak upewnić się, czy nie zakrywa on zbyt dużej części ekranu.

Wyróżnij numer kontaktowy (źródło: adwokat-cichocka.pl)
Powielaj przyciski typu CTA
Dostosowanie strony dla użytkowników mobilnych nie powinno odbywać się z pominięciem konwersji, czyli przekształcania odwiedzających w klientów (tzw. generowanie leadów). Strona ma pozyskiwać klienta, a Ty wykorzystując jak najlepiej swoje doświadczenie w sprzedaży – domknąć sprzedaż. Wykorzystując odpowiednie przyciski, warto kierować użytkowników do realizacji konkretnego celu. Najczęściej są to takie przyciski jak kontakt, cennik oraz oferta. Przyciski typu CTA dobrze jest powtarzać wokół strony, ale nie powinny widnieć jedynie na samym dole strony. Trzeba bowiem pamiętać, że użytkownik może ich w ogóle nie zauważyć.

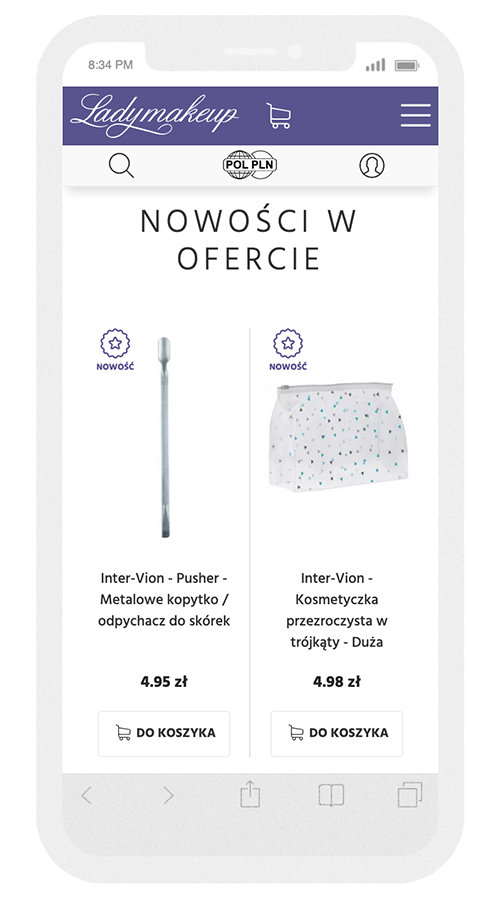
Powielaj przyciski CTA (źródło: ladymakeup.pl)
Uprość widoczność Twojej oferty
Wspomnieliśmy już, że na ekranie smartfona zmieści się zdecydowanie mniej elementów, niż na tradycyjnym monitorze. Na ekranie komputera stacjonarnego czy laptopa, przejrzenie ponad dwudziestu produktów w sklepie nie stanowi żadnego problemu. Umieszczone są one w rzędach, obok siebie. Na smartfonie nie jest już jednak tak prosto. W jednym wierszu mieści się na ogół jeden produkt, dlatego warto wyeksponować wyszukiwarkę produktów, bądź zestaw filtrów, które je wyświetlą. Pozwolą one na ograniczenie widoku do mniejszej liczby elementów.
Poszukujesz agencji SEO w celu wypozycjonowania swojego serwisu? Skontaktujmy się!