Jak sprawdzić serwis pod kątem optymalizacji SEO?

Twój artykuł jest świetnie napisany pod względem merytorycznym, a zawarte w nim informacje doskonale spełniają oczekiwania czytelników? Brawo, bardzo dobra wiadomość, ale najprawdopodobniej to nie wystarczy, jeśli Twoim celem jest zwiększenie ruchu na WWW, którego następstwem ma być pozyskanie nowych leadów. Dlatego każda perspektywiczna firma nie może pozwolić sobie na brak prawidłowej optymalizacji serwisu pod kątem SEO. Jak wzorowo ją wykonać? Wyjaśnienie znajdziesz poniżej. Dzięki temu poradnikowi możesz poprawić pozycje Twojej strony internetowej w Google.
Artykuł odpowiada na pytania:
- Jakie czynniki wpływają na wynik optymalizacji pod SEO?
- Jakimi narzędziami SEO wykonać audyt techniczny pod SEO?
- Jakie informacje uzyskasz na podstawie raportu dotyczącego Core Web Vitals?
W optymalizacji stron internetowych niezwykle ważna jest aktualność. Algorytmy wyszukiwarek na bieżąco zmieniają swoje wytyczne, dlatego uzyskanie wysokiej pozycji w wynikach wyszukiwania to nie wszystko, ponieważ niezwykle trudno jest się na niej także utrzymać.
Spis treści:
Jakie są najważniejsze aspekty optymalizacji strony pod SEO?
Wytycznych rankingowych w zakresie optymalizacji stron internetowych w Google może być nawet ponad 200. Wniosek? W zasadzie niemożliwe jest spełnienie wszystkich warunków postawionych przez najczęściej odwiedzaną wyszukiwarkę internetową na świecie. Jeśli mowa o detalach, to niestety funkcjonowanie algorytmu Google nie do końca jest znane nawet najbardziej cenionym specjalistom w dziedzinie SEO. Na szczęście nawet bez znajomości szczegółów można sobie doskonale poradzić. Otóż eksperci wyróżniają kilka najważniejszych czynników rankingowych, których przestrzeganie prowadzi do sukcesu. Dlatego warto bazować na oficjalnych wytycznych Google’a, analizie działań konkurencji oraz na własnym doświadczeniu, które prędzej czy później możesz w tej dziedzinie osiągnąć.
SEO to optymalizacja dla wyszukiwarek internetowych. Jest to proces, którego celem jest osiągnięcie jak najwyższej pozycji konkretnych fraz kluczowych w wynikach organicznych danej przeglądarki internetowej.
Przede wszystkim mobile, a dopiero potem desktop
Algorytm Mobile-First Index, którego początki przypadają na 2018 r., stał się nadrzędny, dlatego zawartość treści w wersji mobilnej ma obecnie największy wpływ w kontekście pozycji serwisu w wyszukiwarce.
„Zmiana związana z indeksowaniem mobile first polega na tym, że jako wersji do indeksowania będziemy używać wersji mobilnej (m-dot), zamiast wersji www dostępnej w desktopie”. – John Mueller
To, że algorytmy zwracają szczególną uwagę na dostosowanie się witryny do urządzeń mobilnych, wcale nas nie dziwi. Otóż niedawno przeprowadzone badania przez Google potwierdzają, że tylko co 10 mieszkaniec (za The Mobile Playbook) Stanów Zjednoczonych nie wyszukuje lokalnych newsów za pośrednictwem smartfona. Ktoś może oczywiście zarzucić, że jest to spowodowane brakiem czasu oraz tym, że działania na telefonie są przeprowadzane podczas przerwy w pracy, szkole lub w środku lokomocji. Już na tym etapie artykułu odpowiadamy — nic bardziej mylnego. Otóż większość użytkowników wspomnianych informacji szuka w domu, gdzie jest bezpośredni dostęp do laptopa, czy komputera stacjonarnego.
Responsywny design
Nie bądźmy jednak zero-jedynkowi. Komputer stacjonarny i człowiek (oraz tablet i inne urządzenia z dostępem do Internetu) dalej mają ze sobą wiele wspólnego. Nawet ten artykuł jest pisany z pozycji desktopu. Nie możesz więc pozwolić sobie na to, żeby Twój serwis internetowy obciążony był niedoskonałościami. Chcąc osiągać coraz lepsze wyniki, WWW musi być dostosowane do wszystkich urządzeń.
Responsywny design — to podejście do projektowania stron, które powoduje, że zarówno ich układ, jak i wygląd jest dostosowany do ekranów i okien przeglądarek, na których dana witryna internetowa jest wyświetlana np. na smartfonie, tablecie, czy desktopie. To sprawia, że responsywny design wyróżnia się uniwersalnością.
Czy moja strona internetowa jest dostosowana do wszystkich urządzeń?
Mimo że Twoja WWW być może na pierwszy rzut oka sprawia wrażenie, że jest responsywne, w rzeczywistości często jest to bardzo złudne wrażenie.
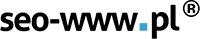
Na szczęście jest prosty i darmowy sposób na zweryfikowanie, czy dany serwis internetowy wyświetla się prawidłowo na ekranach o różnych proporcjach. Wystarczy załadować WWW, które nas interesuje i za pomocą skrótu klawiszowego — Ctrl + Shift + I wejść do narzędzia dla programistów (w wersji angielskiej DevTools) w Chrome i w górnym rogu ekranu wybrać dowolną rozdzielczość strony. Dzięki temu przekonasz się, czy Twój serwis jest dostosowany do najczęściej używanych urządzeń, które umożliwiają przeglądanie witryn internetowych. Dla pewności spójrz na poniższe zdjęcie.

Devtools w Google Chrome
Czy technika RWD do projektowania stron jest wystarczająca?
RWD, czyli skrót od wspomnianego już w tym artykule terminu Responsive Web Design to jedna z najpopularniejszych konfiguracji witryn, która służy do projektowania stron WWW. Strona RWD posiada dopasowujące się rozmiary wyświetlanych witryn w zależności od urządzenia, na którym jest wyświetlana. Podczas ładowania pobierane są notyfikacje o rozdzielczości sprzętu, z którego w danym momencie korzysta użytkownik. Do zalet takiego rozwiązania oprócz faworyzowania standardów RWD przez algorytmy Google, należy zaliczyć spójność wizualną, ponieważ na każdym urządzeniu strona wyświetla się tak samo. Skoro system RWD umożliwia nam działanie tylko na jednym zestawie szablonów, nietrudno się domyślić, że koszty utrzymania takiego rozwiązania są tańsze niż dostosowywanie szablonów do każdego urządzenia z osobna.
Sprawdź, czy Twoja witryna prawidłowo wyświetla się na smartfonach
Biorąc jednak pod uwagę, że to właśnie mobile w dzisiejszych czasach wiedzie prym, warto dodatkowo zweryfikować, czy Twoja witryna działa prawidłowo właśnie na smartfonach. Do tego może posłużyć Ci test optymalizacji mobilnej — wystarczy kliknąć ten link i w dostępne okienko wpisać adres URL serwisu, który chcesz sprawdzić. Następnie otrzymasz wyniki testu, dzięki któremu dowiesz się, czy Twoja witryna jest przyjazna dla urządzeń mobilnych. Ponadto test optymalizacji mobilnej od Google Search Console podpowie Ci, jakie błędy posiada witryna pod kątem optymalizacji wyświetlania stron na urządzeniach mobilnych. Poniżej wymieniliśmy kilka najczęściej spotykanych niedoskonałości.

Test optymalizacji mobilnej (źródło: Google)
1. Nieustawiony widoczny obszar
Konkurencyjność na rynku smartfonów jest tak duża, że wielkość urządzeń mobilnych znacząco się od siebie różni. Dlatego, jeśli test optymalizacji mobilnej wykaże Ci w tym sektorze nieprawidłowości, warto reagować, żeby nie stracić klientów.
W jaki sposób rozwiązać problem? Należy umieścić w sekcji “head dokumentu HTML” meta tag viewport, dzięki któremu przeglądarka dostaje informacje o metodzie regulacji wyświetlanego WWW i jego skalowaniu z zamiarem jak najlepszego wkomponowania do urządzenia. Znacznik meta tag umożliwia ustawienie opcji skalowania strony, do którego należy zaliczyć m.in. przybliżenie (zoom).
2. Widoczny obszar nie dopasowuje się do szerokości ekranu urządzenia
Obszar widoczny powinien być odpowiednio skalowany i dopasowany do wielkości obsługiwanego urządzenia.
W jaki sposób rozwiązać problem? Witrynę internetową należy zaprojektować w elastyczny sposób. Wystarczy ustawić obszar widoczny w takiej formie, aby www pasowało do szerokości urządzenia i prawidłowo się skalowało.
3. Użycie niezgodnych wtyczek
Na ten moment większość przeglądarek mobilnych nie jest w stanie renderować treści Flash. Występujące treści Flash mogą więc spowodować, że umieszczone informacje na danej witrynie mogą być nieczytelne.
W jaki sposób rozwiązać problem? Warto zmodyfikować serwis internetowy za pomocą nowoczesnych metod internetowych np. HTML5.
4. Mała czcionka utrudnia czytanie tekstu
Kolejnym błędem, który może zostać wykryty przez test optymalizacji mobilnej, jest zbyt mały rozmiar czcionki. Nie od dziś wiadomo, że przesadnie małe litery sprawiają, że czytelnik po wejściu na dane WWW jest sfrustrowany i zamiast przybliżyć dany obszar, najprawdopodobniej postanowi znaleźć inną witrynę, która udzieli mu potrzebnych informacji. Dlatego wyszukiwarce Google powinniśmy być wdzięczni, że zwraca uwagę na ten element, ponieważ dzięki temu unikamy nagłych skoków ciśnienia, które mogą pojawić się na skutek braku odpowiedniej widoczności witryny na mobile’u.
W jaki sposób rozwiązać problem? Wyszczególnij widoczny obszar dla serwisów internetowych i ustaw optymalne skalowanie wszystkich rozmiarów czcionek. Dzięki temu treść będzie widoczna na ekranie danego urządzenia.
5. Elementy klikalne zbyt blisko siebie
Wyobraź sobie, że za oknem panuje zimowa aura, a termometr wskazuje -20 stopni Celsjusza. Niestety, gdy nadeszła ta niezbyt urokliwa pogoda, Ty oczekujesz na przystanku na autobus. W tym samym czasie musisz jak najszybciej sprawdzić niezbędne w danym momencie dla Ciebie informacje. Po kilku minutach żmudnych poszukiwań, w końcu znalazłeś stronę internetową, która umożliwiłaby Ci poznanie odpowiedzi na nurtujące pytania. Gdy jednak przebywasz już na wspomnianym WWW, zakładki, które umożliwiają Ci przejście do innych sekcji, są umieszczone tak blisko siebie, że trudno zaznaczyć odpowiednią opcję. Dodajmy, że przecież na zewnątrz panuje niespotykany mróz, który sprawia, że trzęsą Ci się ręce. Oczywiście opisana przygoda zakończy się klęską i niezwykle bolesną frustracją, ponieważ platforma, z której próbujemy uzyskać informacje, nie jest dopracowana pod kątem technicznym.
W jaki sposób rozwiązać problem? Rozpoznaj wszystkie docelowe elementy dotykowe na zrzucie ekranu. Pamiętaj, że elementy klikalne powinny ze sobą sąsiadować w odległości większej niż średni odstęp między opuszkami palców. Ponadto użytkownik nie powinien mieć możliwości kliknięcia kilku linków jednym palcem.
6. Treść szersza niż ekran
Strony internetowe na telefonie powinny wyświetlać się prawidłowo zarówno w pionie, jak i poziomie. Niestety często się zdarza, że treść wyświetlana w formie poziomej jest szersza niż ekran, ponieważ niektóre serwisy używają wartości bezwzględnych w deklaracjach CSS i obrazów zaprojektowanych pod względem wyznaczonych szerokości przeglądarek.
W jaki sposób rozwiązać problem? Zalecamy skonfigurować skanowanie obrazów i zmienić wartość szerokości oraz pozycji elementów CSS na względne.
Czy istnieje alternatywa dla elastycznie projektowanych witryn?
Odpowiedź na postawione wyżej pytanie brzmi „tak”. Zamiast tworzyć WWW na jednym zestawie szablonów, możesz „postawić” osobną stronę internetową dostępną wyłącznie na mobile’u. Mobilna wersja będzie jednak musiała posiadać inne adresy URL, co między innymi wiąże się z wymogiem osobnego zarządzania treścią na stronie. Dodatkowo wersja mobilna może powodować problem z indeksacją, kanibalizacją treści, wpływa też negatywnie na crawl budget, utrudnia linkowanie i wydłuża ładowanie treści (przez redirect do właściwej dla urządzenia treści).
Zaletą takiego rozwiązania jest fakt, że serwis od początku będzie przez nas tworzony pod użytkowników korzystających z urządzeń przenośnych. Dzięki temu zawarte tam treści nie będą przeładowane, co pozwoli poprawić wyniki w rankingu Google. Pytanie jednak, czy w obecnych czasach warto dodatkowo tworzyć osobne strony mobilne, biorąc pod uwagę, że rynek smartfonów cały się rozwija i coraz więcej ludzi posiada przenośne urządzenia, które mają świetne parametry? Naszym zdaniem rozwiązania RWD są już kilka kroków przed mobilnymi wersjami.
Im szybciej, tym lepiej
W niektórych sytuacjach szybkość nie jest wskazana. Zazwyczaj jednak wyrażenie “spiesz się powoli” stosujemy podczas przyjemnych zdarzeń. Oczekiwanie na załadowanie się strony na pewno do rozkosznych i uroczych nie należy. Wobec tego, jeśli zależy Ci na tym, żeby Twoja platforma internetowa osiągała, jak najlepsze wyniki w Google warto zadbać o jej szybkość. W tym przypadku każda milisekunda ma znaczenie, która być może zadecyduje o tym, że potencjalny klient wybierze usługi lub produkty Twojej firmy zamiast konkurencyjnego przedsiębiorstwa.
Zresztą wystarczy spojrzeć na poniższe statystyki:
- Najwyższe współczynniki konwersji e-commerce występują na stronach, których czas wczytywania wynosi od 0 do 2 sekund (Portent, 2019);
- Prawie 70% konsumentów przyznaje, że szybkość strony wpływa na ich chęć kupowania od sprzedawcy internetowego (Unbounce, 2019);
- Z każdą dodatkową sekundą ładowania współczynniki konwersji witryny spadają średnio o 4,42% (blog.hubspot.com);
No dobrze, ale jak sprawdzić szybkość ładowania się strony internetowej, skoro każda milisekunda ma znaczenie? W celu wykonania tej czynności możesz skorzystać z kilku znanych narzędzi.
Core Web Vitals (Google Search Console)
Raport Core Web Vitals pozwoli Ci sprawdzić, jak działa Twój serwis, w oparciu o dane odwiedzających go użytkowników. Narzędzie dostępne z poziomu Google Search Console umożliwia sprawdzenie platformy internetowej pod względem kryteriów wyznaczonych przez daną wyszukiwarkę. Mało tego, w raporcie znajdziesz także dane dotyczące obsługi serwisu na mobilnym sprzęcie elektronicznym, bezpieczeństwa, widoczności reklamy i protokołu HTTPS. W raporcie dostępne są także adresy wszystkich serwisów internetowych, których wygląd i działanie są poprawne.
Jak dotrzeć do opisywanego raportu? Wystarczy kliknąć w zakładkę “Wygląd i działanie strony”, która dostępna jest w panelu Google Search Console.
Google PageSpeed Insights
Jest to darmowe narzędzie, które oceni szybkość ładowania się Twojej witryny w skali od 1 do 100.
Jeżeli na ekranie Twojego urządzenia pojawi się wynik między 0, a 49, oznacza to, że testowana strona internetowa potrzebuje znacznej poprawy w zakresie szybkości działania strony.
W Google PageSpeed Insights taki zakres jest oznaczony kolorem czerwonym:
- Przedział 50-89 (pomarańczowy) oznacza, że szybkość ładowania się witryny wymaga jeszcze poprawy;
- 90-100 (zielone) – do takiego wyniku powinieneś dążyć. Szybkość Twojego serwisu jest odpowiednio zoptymalizowana pod kątem SEO;
- Zgodnie z danymi podanymi przez Think Google, ponad 50% użytkowników opuszcza stronę mobilną, jeśli proces jej ładowania zajmuje więcej niż 3 sekundy.

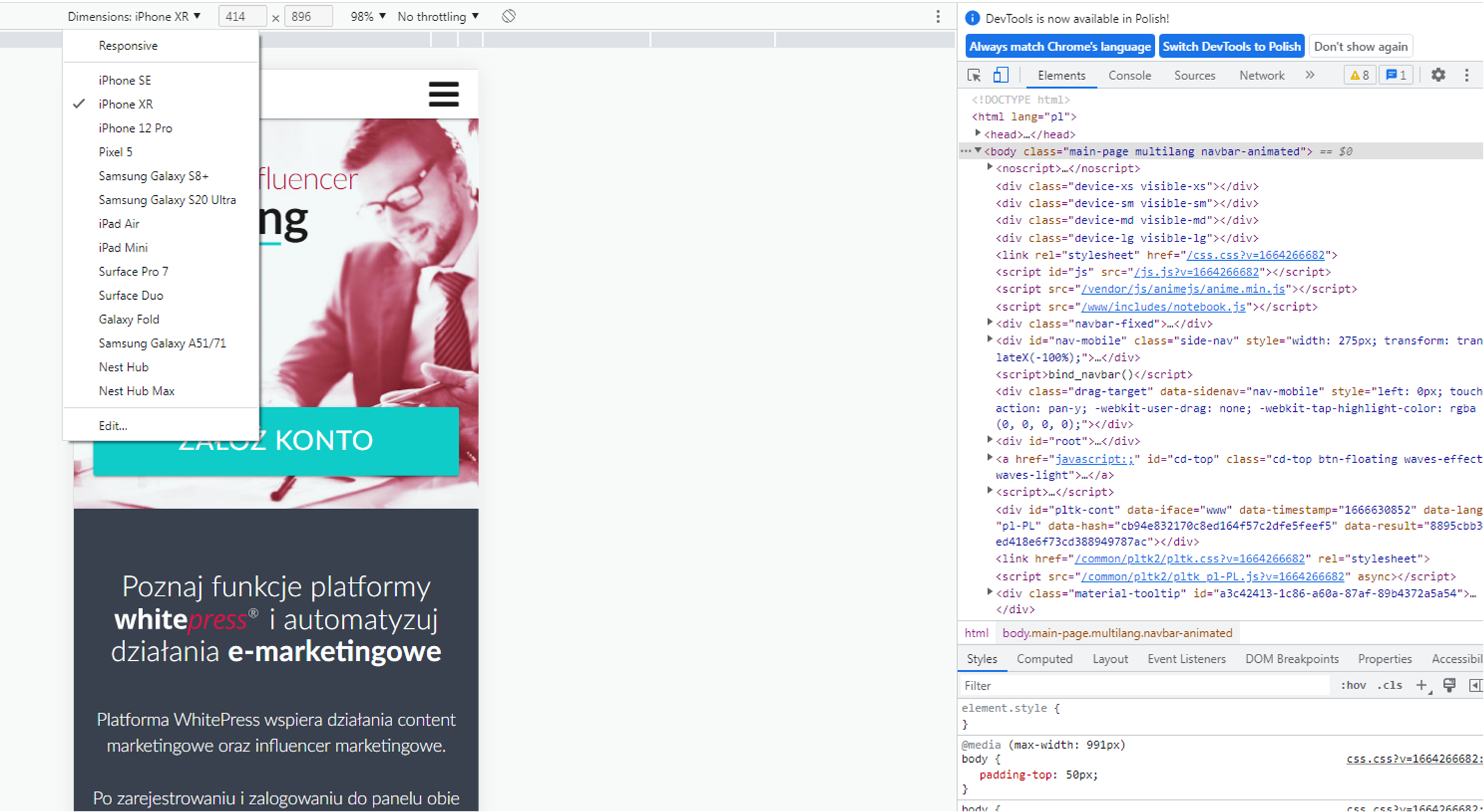
Narzędzie Google PageSpeed Insights (źródło: Google)
Google PageSpeed Insights jest bardzo czytelnym narzędziem, ponieważ podaje nam również składowe (znajdziesz je poniżej), które wpływają na ogólny wynik określający szybkość działania strony internetowej:
- Indeks szybkości (Speed index) – wskazuje nam, jak szybko witryna zapełnia się widocznymi treściami.
- Zbiorcze przesunięcie układu (Cumulative layout shift) – to wartość ruchu komponentów w widocznym obszarze.
- Największe wyrenderowane treści (Largest contentful paint) – czas ładowania się najbardziej obszernego tekstu lub obrazu.
- Pierwsze wyrenderowanie treści (First contentful paint) – okres ładowania się pierwszego tekstu lub obrazu.
- Czas do pełnej interaktywności (Time to interactive) – określa czas, po którym dane WWW jest już w pełni interaktywne.
- Łączny czas zablokowania (Total blocking time) – to suma wszystkich wymienionych wyżej okresów, czyli pomiędzy pierwszym załadowaniem się treści a możliwością pełnej interaktywności.
Google PageSpeed Insights wskaże Ci także szereg wskazówek, które mogą okazać się dla Ciebie pomocne, jeśli chcesz poprawić szybkość ładowania swojej witryny.
Web.dev
To narzędzie przyda Ci się, jeśli chcesz poznać sporo wskazówek na temat tego, co należy zrobić, żeby strona internetowa była znacznie szybsza niż dotychczas.Pierwsza część raportu web.dev tworzona jest na podstawie narzędzia Google PageSpeed Insights.
Zarówno wyniki szybkości serwera, jak i zalecenia dzieli na 4 grupy, do których należy zaliczyć:
- wydajność,
- SEO,
- najlepsze praktyki,
- dostępność.
Różnice między PageSpeed Insights a Web.dev
Web.dev- mierzy ogólną jakość strony internetowej w środowisku laboratoryjnym (przy użyciu Lighthouse). Daje wgląd w wiele kategorii jakości z Lighthouse, w tym wydajność, dostępność i SEO. Z kolei PageSpeed Insights (PSI) skupia się na wydajności, wykorzystując zarówno dane laboratoryjne (Lighthouse), jak i terenowe (Raport Chrome UX), aby przedstawić podsumowanie wydajności. Ponadto PSI zapewnia wgląd na poziomie pochodzenia w terenie, podczas gdy web.dev/measure ma na celu głębokie zagłębienie się w pojedynczy adres URL w laboratorium.
Web.dev zarówno wyniki szybkości serwera, jak i zalecenia dzieli na 4 grupy, do których należy zaliczyć:
- wydajność,
- SEO,
- najlepsze praktyki,
- dostępność.

Web.dev (źródło: Google)
Pozostałe, godne polecenia narzędzia, które umożliwiają zweryfikowanie szybkości WWW:
- GTmetrix
- WebPageTest
- DareBoost
- Yahoo’s YSlow
- K6
O czym warto pamiętać, przeprowadzając testy szybkości?
Chcąc jak najbardziej wiarygodnie przeprowadzić testy szybkości, musisz pamiętać o kilku istotnych zaleceniach:
- Wykonaj testy na co najmniej dwóch narzędziach;
- Pamiętaj, żeby punkt pomiarowy znajdował się najbliżej obszaru, z którego pochodzi większość Twoich klientów;
- Przeprowadź kilka pomiarów pod rząd, a następnie wyciągnij średnią z uzyskanych wyników;
- Po każdej optymalizacji wykonaj test. Dzięki temu sprawdzisz, czy wykonane działanie miało sens;
- Zrób pomiar wszystkich kluczowych podstron.
Twoje treści powinny być dopasowane do wyszukiwań użytkowników
Warto regularnie sprawdzać swój serwis pod kątem optymalizacji SEO, patrząc na trendy panujące wśród użytkowników Internetu. Jeśli teksty na stronie internetowej nie posiadają treści dopasowanych do wyszukiwań internautów, miej na uwadze, że w tym aspekcie algorytm BERT od Google’a negatywnie zinterpretuje Twój serwis.
Dlatego regularne weryfikowanie treści zlokalizowanych na witrynie powinno stać się Twoim rytuałem. Pamiętaj, że content przede wszystkim musi być aktualny, oryginalny (duplikaty bardzo negatywnie wpływają na SEO) angażujący i w danym momencie interesujący dla potencjalnych klientów.
Jak sprawdzić, jaka tematyka jest w tzw. topie? Do tego mogą posłużyć Ci poniższe narzędzia, które są bardzo intuicyjne w obsłudze:
- AnswerThePublic
- Google Search Console
- Google Keyword Planner
- Google Trends
- Ahrefs
- Senuto
- Seostation
Warto przeczytać: 10 funkcji Senuto, które warto znać i wykorzystać do optymalizacji strony oraz poprawy pozycji w Google – Whitepress.pl
Linkowanie jest kluczowe
Wchodzisz na wiarygodną i popularną stronę internetową, klikasz w interesujący Cię artykuł i znajdujesz na nim link przekierowujący do Twojego WWW. To oczywiście dobry znak, a im więcej takich jakościowych linków zewnętrznych, tym większy ruch organiczny na zarządzanej przez Ciebie witrynie, który jest następstwem wysokiej pozycji domeny w wynikach wyszukiwania.
Tylko jak mam sprawdzić, czy cenione strony internetowe z branży umieszczają przekierowania do mojego WWW? Nie będziesz musiał tego robić na wyczucie, przeklikując niezliczone ilości portali. Wystarczy skorzystać z narzędzia Google Search Console, przejść do zakładki “Linki” i zobaczyć liczbę linków zewnętrznych zaindeksowanych przez robota najpopularniejszej wyszukiwarki na świecie. Jeśli zauważysz, że część wymienionych stron nie posiada wystarczającego zaufania, radzimy Ci wyeliminować poszczególne kategorie linków, ponieważ ich działanie może negatywnie wpłynąć na widoczność domeny w organicznych wynikach wyszukiwania.
Jak zdobyć wartościowe linki?
Tworząc wysokiej jakości content, możesz mieć nadzieję, że Twoje treści będą linkowane na innych portalach. Jednak często mówi się, że nadzieja jest matką głupich i nie warto na nią liczyć. Zdecydowanie lepiej wziąć sprawy w swoje ręce, tym bardziej że w dzisiejszych czasach bezinteresowne przekierowywanie do innych stron internetowych jest zjawiskiem deficytowym.
Polecamy Ci znacznie prostszy sposób na pozyskiwanie linków, czyli kupowanie publikacji za pośrednictwem platformy, jaką jest WhitePress®, która ułatwia możliwość kontaktu wydawców z reklamodawcami. Możliwość filtrowania serwisów m.in. na podstawie nazwy portalu, linków dofollow, tematyki, ceny publikacji (nie droższa niż), rodzajów linków, trwałości publikacji, czy Domain Rating to jedne z wielu udogodnień. Warto dodać, że od ponad roku możesz skorzystać z ofert wydawców na zamieszczenie linków w treści istniejących już artykułów.
Linkowanie wewnętrzne, też ma znaczenie
Otóż linkowanie wewnętrzne też wpływa na pozycję Twojego serwisu w wyszukiwarce Google. Podczas analizy serwisu pod kątem optymalizacji SEO, szczególną uwagę zwróć, czy linki wewnątrz strony wspierają jej nawigację oraz, czy na pewno działają. Indeksowaniu sprzyja również linkowanie merytorycznych i dłuższych fragmentów tekstu.
Do skutecznych narzędzi służących link buildingowi należy zaliczyć m.in. Ahrefs.
Więcej informacji na temat link buildingu znajdziesz tutaj: Link building od A do Z – Whitepress.pl
Funkcjonalność i użyteczność strony
Na pozycję strony internetowej wpływa również jej User Experience. Być może nie bezpośrednio, natomiast jeśli WWW jest nieintuicyjne i trudno się na nim poruszać, użytkownik bardzo szybko zamknie okno Twojej witryny i wielce prawdopodobne, że już nigdy do niej nie wróci. Mnogość takich sytuacji może bardzo negatywnie wpłynąć na SEO, ponieważ długość przebywania internautów na stronie także ma niemałe znaczenie.
Według badań przeprowadzonych przez LoadStorm (narzędzie do testowania obciążenia w chmurze), niemal 50% użytkowników nie wróci na stronę internetową ponownie, jeśli nie będzie spełniała ich oczekiwań.
Dlatego zachęcamy Cię do sprawdzenia witryny również pod tym kątem.
Zwróć szczególną uwagę, czy Twoja WWW posiada:
- proste menu zlokalizowane w widocznym miejscu;
- w przypadku sklepów internetowych informacje o stanach magazynowych i limitach w ofercie;
- informacje o problemach, które rozwiązuje dany produkt lub usługa;
- kontrastowy i widoczny button z wezwaniem do działania (CTA);
- FAQ (odpowiedzi na najczęściej zadawane pytania przez potencjalnych klientów);
- „Click to Call” – podlinkowanie numeru telefonu, które umożliwia użytkownikowi od razu po kliknięciu, kontakt telefoniczny z pozycji smartfona;
- zrozumiałe nazwy dla większości potencjalnych klientów;
- powrotne przekierowania do strony głównej — użytkownik powinien mieć możliwość szybkiego powrotu do pierwotnego widoku Twojego WWW;
- wystarczającą ilość przekierowań — w menu głównym może znajdować się maksymalnie 4-5 zakładek (przekierowań), nadprogramową część informacji warto ukryć np. pod nazwą „Zobacz więcej”;
- zaawansowaną i widoczną wyszukiwarkę, jest ona szczególnie przydatna, gdy na stronie internetowej oferowanych jest bardzo dużo produktów;
- narzędzia umożliwiające autouzupełnianie formularzy.
Warto stosować, się do wyżej wymienionych zaleceń odnośnie do User Experience, a w razie wątpliwości skontaktować się ze specjalistami w tej dziedzinie, w celu przeprowadzenia wysokiej jakości audytu pod kątem zgodności z oczekiwaniami i preferencjami użytkowników danej strony.
Czym jest audyt SEO? Niezbędne informacje uzyskasz, czytając artykuł: Audyt SEO – optymalizacja strony od A do Z – Whitepress.pl
Sprawdzenie serwisu pod kątem optymalizacji pod SEO. O czym jeszcze pamiętać?
Ten artykuł mógłby mieć spokojnie kilkaset stron. Natomiast nie w tym rzecz, żeby się nadmiernie rozpisywać, lecz skupić na konkretach.
Zatem w tej części wpisu, wymieniamy jeszcze kilka innych sposobów na możliwość sprawdzenia serwisu z punktu widzenia SEO:
- Sprawdź, czy adresy URL do Twoich podstron są krótkie i zawierają słowa kluczowe;
- Upewnij się, czy obrazy umieszczone na WWW posiadają przejrzyste nazwy (najlepiej, gdy opisują daną grafikę i zawierają słowa kluczowe);
- Brak tekstów alternatywnych to jeden z grzechów głównych SEO. Jeśli zdjęcia umieszczone na stronie ich nie posiadają, powinieneś je jak najszybciej uzupełnić. W tym przypadku nie bez znaczenia jest jakość tekstu alternatywnego. Najlepiej, gdy opis odzwierciedla grafikę i posiada słowo kluczowe;
- Zadbaj o to, aby Twój serwis posiadał certyfikat SSL. Eksperci od SEO coraz częściej podkreślają, że bezpieczeństwo strony ma wpływ na pozycję w Google;
- Sprawdź, czy słowa kluczowe są zlokalizowane w najważniejszych miejscach tekstu, tj. m.in.: Tytuł, description oraz nagłówki: H1, H2, H3 itd. W tym przypadku warto skorzystać z narzędzi SEO do analizy on-site takich jak: Ahrefs Webmasters Tools, Screaming Frog, SurferSEO, czy Deepcrawl;
- Przeanalizuj, czy najbardziej wartościowe słowa kluczowe są umieszczone w pierwszej fazie. Im więcej, najczęściej wyszukiwanych słów kluczowych w pierwszych 100 słowach danej treści, tym lepiej;
- Algorytmy Google wyczulone są także na przejrzystość tekstu, dlatego pamiętaj, że wszelkie boldowanie, wykresy czy wyliczenia też mają znaczenie.
Czy Twoja WWW zajmuje wysoką pozycję w bezpłatnych wynikach wyszukiwania?
Chcesz, aby Twoja strona internetowa była wyświetlana jak najwyżej w wyszukiwarce w Google? Oczywiście to pytanie retoryczne, na które znamy odpowiedź. Jednak za dobrze zoptymalizowanym serwisem pod kątem SEO kryje się wiele pracy. Warto zacząć od pierwszorzędnych czynników i na podstawie tego artykułu sprawdzić jakość platformy w odniesieniu do SEO.
Najprostszym sposobem na sprawdzenie, czy strona internetowa posiada satysfakcjonującą Cię optymalizację SEO, jest wpisywanie w wyszukiwarkę słów i fraz kluczowych, które powinny być kojarzone przez algorytmy Google z Twoją witryną. W przypadku, gdy pozycja obsługiwanej przez Ciebie platformy nie spełnia stawianych oczekiwań, radzimy sprawdzić serwis pod kątem wydajności SEO na podstawie opisanych w tym artykule wskazówek. Jeśli poprawisz wyniki serwisu m.in. w testach, do których umieściliśmy linki, a wyniki widoczności platformy w wyszukiwarce Google dalej nie będą zadowalające, pomyśl o profesjonalnym wsparciu w postaci specjalisty SEO lub agencji SEO na co dzień doskonalącej się w tym zagadnieniu.
Szczepan Ciesielski - Dziennikarz WhitePress®
Łukasz Piotrowski - International SEO Specialist w WhitePress®
Poszukujesz agencji SEO w celu wypozycjonowania swojego serwisu? Skontaktujmy się!