Co zrobić, aby zachęcić do kontaktu na stronie internetowej?

W większości przypadków strona firmowa ma za cel pozyskiwanie klientów. Właściciel firmy oczekuje, że ci, którzy odwiedzają jego stronę, zdecydują się skorzystać z oferowanych usług. Aby tak się stało, muszą podjąć jedną czynność – skontaktować się. Pojawia się w związku z tym pytanie: co zrobić, aby zachęcić do kontaktu?
Artykuł odpowiada na pytania:
- Jak zachęcić klientów do kontaktu z naszą firmą?
- Jak zwiększyć możliwości na pozyskanie leada na swojej stronie?
- Co zrobić, aby klient się chciał z nami skontaktować?
Z pewnością trzeba zatroszczyć się o odpowiednie wyeksponowanie informacji i pokazanie możliwych form kontaktu. Kolejną kwestią, która odgrywa istotną rolę, jest otoczka wokół serwisu. Trzeba pamiętać, że jeśli strona będzie mało atrakcyjna, to nawet najlepsze wskazówki nie przekonają odwiedzających do nawiązania kontaktu. W związku z tym trzeba zatroszczyć się nie tylko o to, aby nawiązanie kontaktu było proste, ale również, aby nasza strona wzbudzała zaufanie w oczach klientów.
Spis treści:
Przyciski CTA jako element podstawowy każdej strony
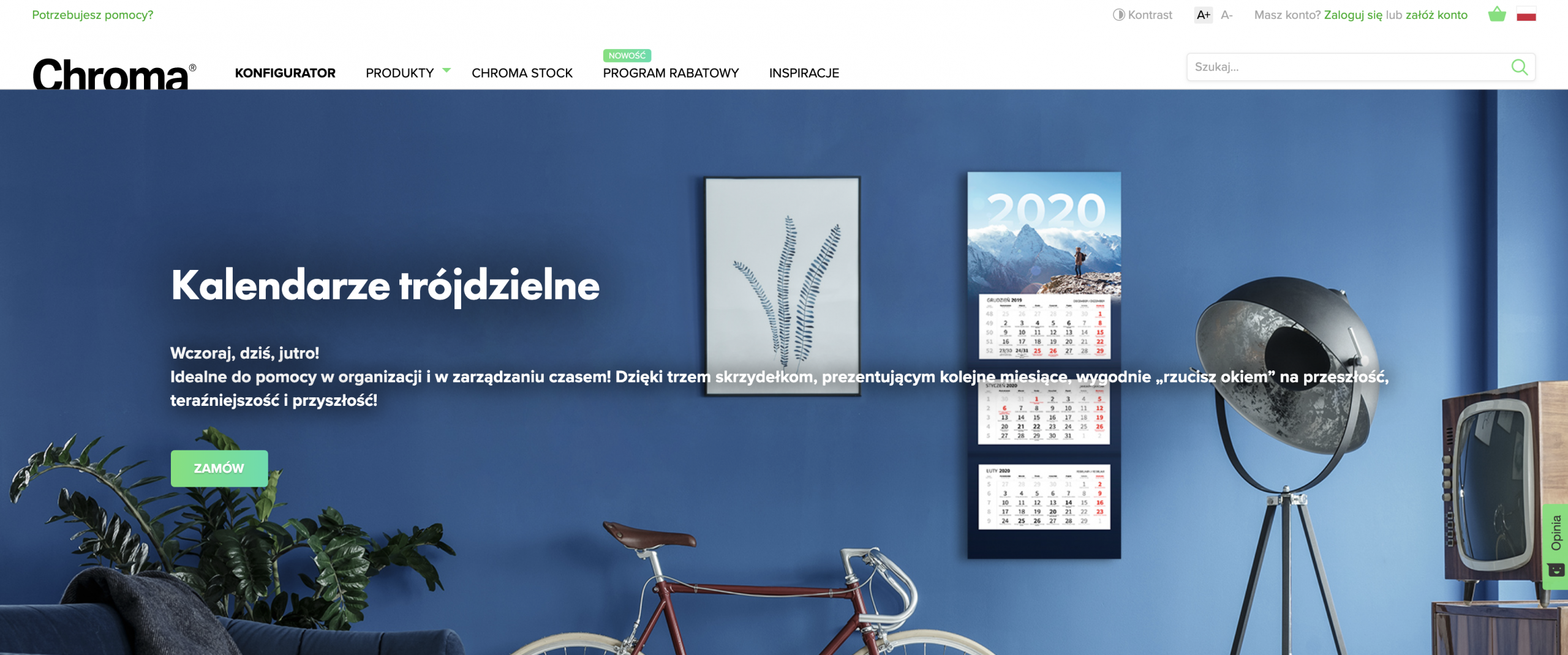
Podstawowym elementem, który pozwala na nawiązanie kontaktu, jest nakierowanie klienta do odpowiedniej lokalizacji na naszej stronie. Chodzi oczywiście o podstronę „Kontakt”. Można to zrealizować, sięgając po przyciski CTA. Tego rodzaju przyciski powinny znaleźć się w różnych miejscach na stronie. Muszą one stworzyć swojego rodzaju ścieżkę, której zadaniem jest doprowadzenie klienta do ostatecznego celu. Nie ma przeszkód, aby stosować takie przyciski na stronach typowo ofertowych. Sprawdzają się również tam, gdzie znajduje się informacja dotycząca cen świadczonych przez nas usług. Po zapoznaniu się z ofertą użytkownik ma do wyboru dwie drogi: albo zdecyduje się na skorzystanie z usług, albo nie. Umieszczony w tym miejscu przycisk sprawia, że szanse na nawiązanie kontaktu wzrosną.

Widoczny przycisk CTA w sliderze (źródło: chroma.pl)
Wyróżnienie najważniejszych danych kontaktowych
Podstawowym sposobem do zachęcenia klienta do kontaktu jest przede wszystkim jego ułatwienie. Najprostszym rozwiązaniem jest oczywiście pokazanie danych kontaktowych w widocznym miejscu. Może to być menu, bądź stopka, ale trzeba pamiętać, że wiele stron posiada istotne dane w miejscu, w którym znacznie się nie wyróżniają, bądź całkowicie zlewają się z pozostałymi elementami na stronie. Najlepszym pomysłem jest ich wyróżnienie – powinny rzucać się w oczy.

Wyróżniony nr telefonu w górnej części sklepu (źródło: oleole.pl)
Warto więc:
- stosować większą bądź pogrubioną czcionkę;
- bawić się kolorem;
- dodawać ikony przed numerem telefonu, bądź adresem mailowym.
Są to proste modyfikacje, które sprawią, że najważniejsze dane na stronie będą bardziej widoczne. Jednocześnie nie zapomnijmy o tym, aby podlinkować numer telefonu. Można go podlinkować dokładnie tak samo, jak adres mailowy.
Wystarczy użyć kodu HTML:
Ta niewielka zmiana będzie doceniona szczególnie przez osoby, które korzystają z urządzeń mobilnych. Wystarczy bowiem wówczas kliknąć numer, aby od razu można było nawiązać połączenie.
Wsparcie kontaktu przez live chat
Do bezpośredniego kontaktu można nawoływać nie tylko poprzez udostępnienie numeru telefonu oraz adresu mailowego, ale również przez live chat umieszczony na naszej stronie. Takie rozwiązanie stosuje coraz więcej firm.
Live chat ma wiele zalet. Największą jest jednak możliwość zadawania pytań bez długiego oczekiwania na odpowiedź. Udaje się tym samym wyeliminować to, czego nie lubimy w przypadku wiadomości mailowych. Czas reakcji osób obsługujących live chat jest na ogół bardzo krótki.
Live chat jest doskonałą alternatywą dla innych form nawiązania kontaktu. Sprawdzi się wówczas, gdy klient chce o coś szybko zapytać i nie może długo czekać, aż dostanie odpowiedź drogą mailową. Warto również pamiętać, że live chat obsługiwany jest przez Messenger. Zwiększa to znacznie jego możliwości.

Live chat dostępny dla klientów serwisu (źródło: strefakursow.pl)
Ale w jaki sposób zachęcić do kontaktu przez chat? Wykorzystać trzeba przede wszystkim tekst, który powinien witać użytkownika już na samym starcie. Najlepiej jest pokazać, że kontakt z nami okaże się naprawdę pomocny . Sprawdzają się takie komunikaty jak np. „Potrzebna Ci pomoc? Jesteśmy tu dla Ciebie”.
Dostosuj komunikaty pod klienta
W przypadku wszystkich wymienionych wyżej elementów ogromne znaczenie mają teksty i nagłówki występujące zarówno wokół przycisków CTA, jak i numeru telefonu. Dodatkowe treści skutecznie wzmacniają przekaz, a tym samym efektywność wymienionych elementów. Pamiętaj więc, aby obok numeru telefonu czy adresu mailowego umieścić dodatkowy tekst, na przykład „Z chęcią Ci pomożemy”. Jest to niewielki dodatek, który istotnie wzmacnia przekaz i skutecznie zachęca do nawiązania kontaktu. Pamiętaj także o tym, aby zwracać się do klienta w sposób bezpośredni. Odpowiednie są zwroty takie jak np. „zadzwoń”, „zapytaj”, „napisz”.

Przykład komunikatu zachęcającego do kontaktu (źródło: komputronik.pl)
Zatroszcz się o kontekst
Elementy typowo związane z kontaktem mają ogromne znaczenie. Niemniej ważna jest jednak sama zawartość strony, a także jej otoczka. Jeśli prezentacja oferty czy wygląd strony nie są atrakcyjne, trudno liczyć na to, aby ktokolwiek chciał się z nami skontaktować. Strona musi po prostu wzbudzić zaufanie. Można to osiągnąć, pokazując się z naprawdę dobrej strony. To, co potrafi szczególnie przekonać do kontaktu, jest własna osoba, a także zespół, który tworzy firmę.
Zaufanie buduje się także poprzez wstawianie autentycznych zdjęć. Zmniejszają one sztuczność, którą odczuwa się, jeśli na stronie znajdują się wyłącznie zdjęcia „stockowe”. Dobrym rozwiązaniem jest także zaprezentowanie własnej osoby bądź takiej osoby, która odpowiada za kontakt. Jest to kolejny element wzbudzający zaufanie, a tym samym zachęcający do nawiązania dyskusji.
Podczas budowania zaufania, sprawdzają się także takie elementy jak np. opinie, logo współpracujących z nami firm, oraz otrzymane certyfikaty, nagrody i wyróżnienia.

Referencje pomogą wzbudzić zaufanie do Twojej firmy (źródło: exito-group.pl)
Uprość dostęp do kontaktu
W zdecydowanej większości przypadków formularz kontaktowy znajduje się zawsze na podstronie kontaktowej. Coraz więcej stron decyduje się jednak na stosowanie takiego formularza bezpośrednio na każdej stronie. Umieszcza się go wówczas zaraz za stopką. Celem takiego rozwiązania jest przede wszystkim zminimalizowanie liczby kliknięć. Wówczas zamiast przycisku „przejdź do kontaktu” można od razu go wypełnić. Pozwala to wyeliminować konieczność przechodzenia do kolejnej podstrony.
Mamy nadzieję, że po lekturze naszego artykułu wiesz już co zrobić, aby zachęcić do kontaktu tych, którzy odwiedzili Twoją stronę. Nasze wskazówki są niezwykle uniwersalne. Doskonale sprawdzą się bez względu na branżę, w jakiej działasz. Ich niewątpliwym plusem jest to, że są bardzo łatwe w implementacji. W związku z tym nie powinny generować żadnych problemów.
Jeśli masz jakąś wiedzę na temat tego, jak zachęcić do kontaktu na stronie internetowej, podzieli się nimi z nami. Zachęcamy do wypowiedzi w komentarzach. Skorzystają na tym również inne osoby, które zdecydowały się na lekturę naszego artykułu.
Poszukujesz agencji SEO w celu wypozycjonowania swojego serwisu? Skontaktujmy się!